Gastrogate möjliggör redigering av hemsidan med hjälp av ett bildredigeringsverktyg. Detta verktyg fungerar bra i 90% av fallen, men det finns alltid de där 10%-en som inte blir bra och behöver skräddarsys.

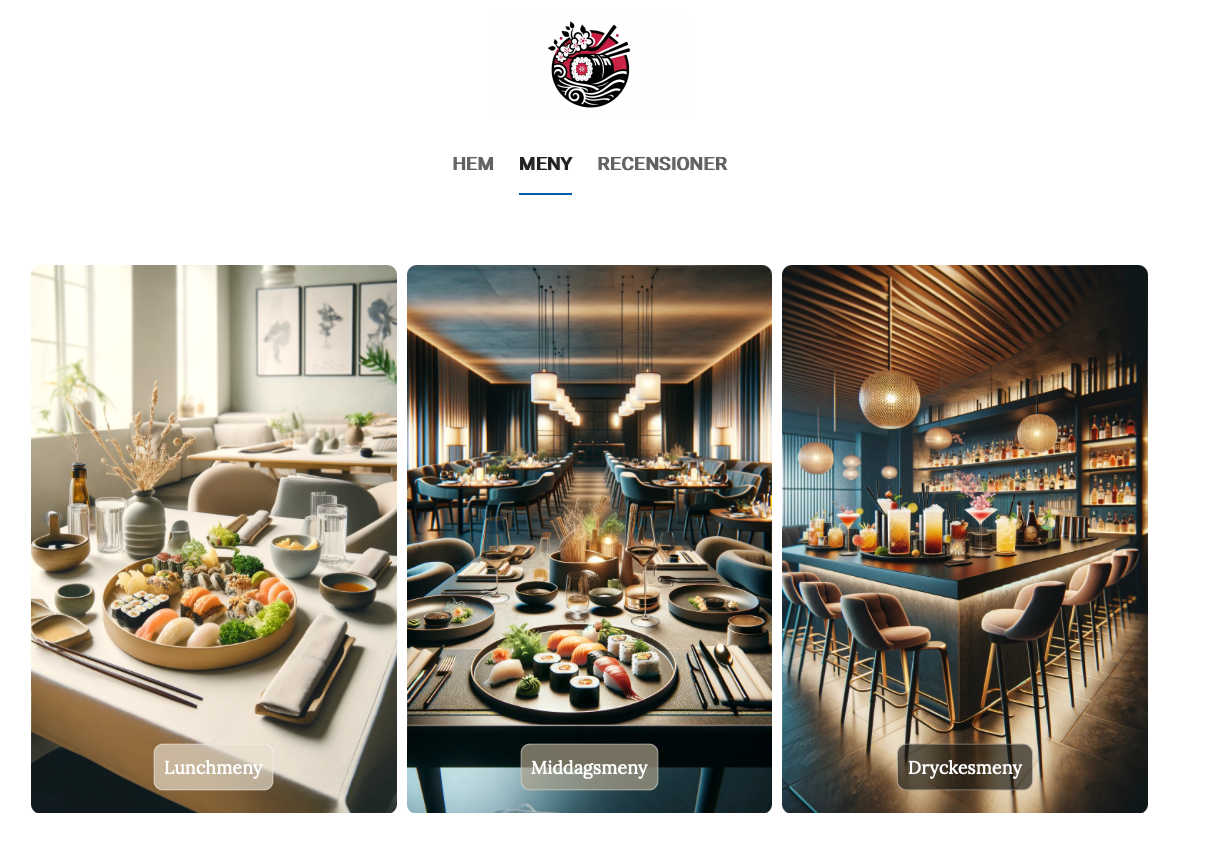
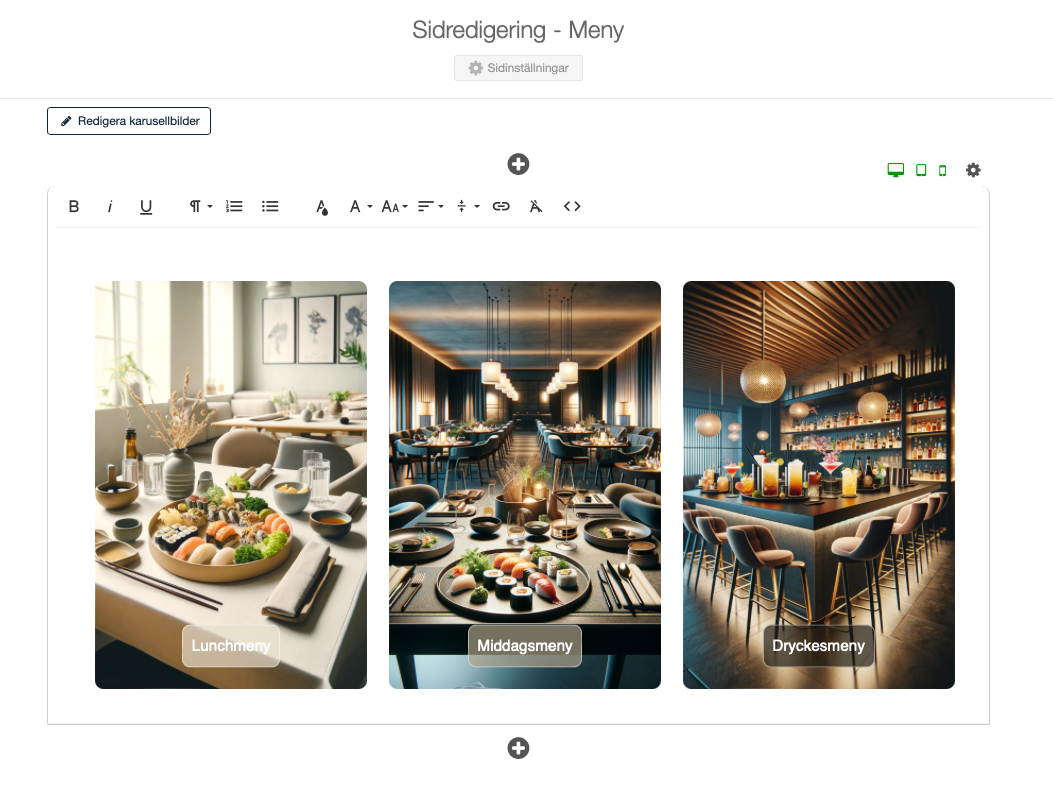
En sida på demorestaurangen.gastrogate.com som är skräddarsydd med hjälp av HTML och CSS-kod direkt i Gastrogate Admins sidredigeringsverktyg.
Om du själv inte kan skriva HTML och CSS, var inte rädd. I guiden går vi igenom hur du kan ta hjälp av verktyg som ChatGPT för att utforma din sida. Vi erbjuder också flera exempel du kan kopiera över rätt in på din egen sida, och även hur du kan ändra i koden för att skräddarsy den för just ditt fall.
Översikt
Exempel 1: Tre kolumner med bilder och knappar du kan klicka på (likt bild i introduktionen ovan)
Ändra i koden manuellt:
Ändra text i skräddarsydda element
Ändra länkar i skräddarsydda element
Ändra bilder i skräddarsydda element
Ändra i koden med ChatGPT:
Ändra skräddarsydda element med ChatGPT
Exempel 1: Tre kolumner med bilder och knappar du kan klicka på
Bilderna som används i det här exemplet har dimensionerna 1024 × 1792, men i koden sätter vi en bildratio till 2 bred och 3 hög. I koden anges det som aspect-ratio: 2 / 3
1. Gå in på sidredigeringsverktyget och skapa ett avsnitt med en kolumn.

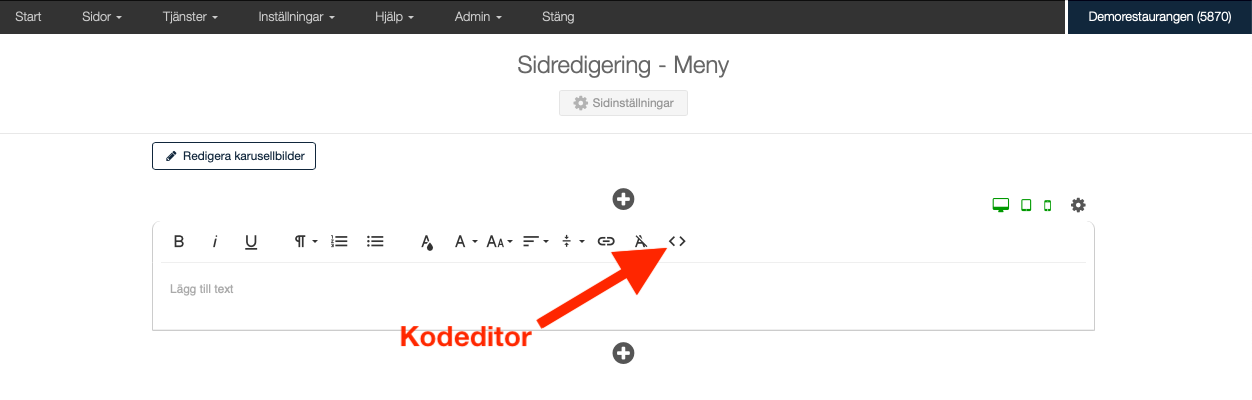
2. Öppna kodeditorn

3. Kopiera nedan kod
<div style="justify-content: center; display: flex; width: 100%;">
<div style="display: flex; max-width: 1280px; padding: 20px; flex-wrap: wrap; gap: 10px;">
<a href="https://demorestaurangen.gastrogate.com/lunch/" style="position: relative; flex: 1 1 300px; text-decoration: none;">
<img src="https://gastrogate.com/files/5870/20240418154329-dalle-2024-04-18-14.png" alt="Lunch Menu" style="width: 100%; height: auto; aspect-ratio: 2 / 3; object-fit: cover; border-radius: 10px;">
<div style="position: absolute; bottom: 0%; left: 50%; transform: translate(-50%, -50%); background-color: #E7DECEAA; border: 1px solid rgba(255,255,255,0.5); border-radius: 10px; color: white; padding: 10px 10px; font-size: 18px;">
Lunchmeny
</div>
</a>
<a href="https://demorestaurangen.gastrogate.com/middag/" style="position: relative; flex: 1 1 300px; text-decoration: none;">
<img src="https://gastrogate.com/files/5870/20240418154921-dalle-2024-04-18-14.png" alt="Dinner Menu" style="width: 100%; height: auto; aspect-ratio: 2 / 3; object-fit: cover; border-radius: 10px;">
<div style="position: absolute; bottom: 0%; left: 50%; transform: translate(-50%, -50%); background-color: #AFA38CAA; border: 1px solid rgba(255,255,255,0.5); border-radius: 10px; color: white; padding: 10px 10px; font-size: 18px;">
Middagsmeny
</div>
</a>
<a href="https://demorestaurangen.gastrogate.com/dryck/" style="position: relative; flex: 1 1 300px; text-decoration: none;">
<img src="https://gastrogate.com/files/5870/20240418155015-dalle-2024-04-18-14.png" alt="Drinks Menu" style="width: 100%; height: auto; aspect-ratio: 2 / 3; object-fit: cover; border-radius: 10px;">
<div style="position: absolute; bottom: 0%; left: 50%; transform: translate(-50%, -50%); background-color: #1A1711AA; border: 1px solid rgba(255,255,255,0.5); border-radius: 10px; color: white; padding: 10px 10px; font-size: 18px;">
Dryckesmeny
</div>
</a>
</div>
</div>
4. Klistra in den i kodeditorn:

5. Klicka på symbolen för kodeditorn igen, för att komma tillbaka till WYSIWYG-editorn

6. Spara
Du har nu skapat precis samma element som i exemplet i början på denna sida. För att skräddarsy bilderna och texterna fortsätt läsa avsnitten nedan om att
Ändra i koden manuellt:
Ändra text i skräddarsydda element
Ändra länkar i skräddarsydda element
Ändra bilder i skräddarsydda element
Ändra i koden med ChatGPT:
Ändra skräddarsydda element med ChatGPT
Ändra text i skräddarsydda element
Du kan ändra vissa saker direkt i WYSIWYG-editorn, men det finns fall då formatteringen kan bli lite knas. Men, här nedan guidar vi er i hur man ändrar texten direkt i koden.
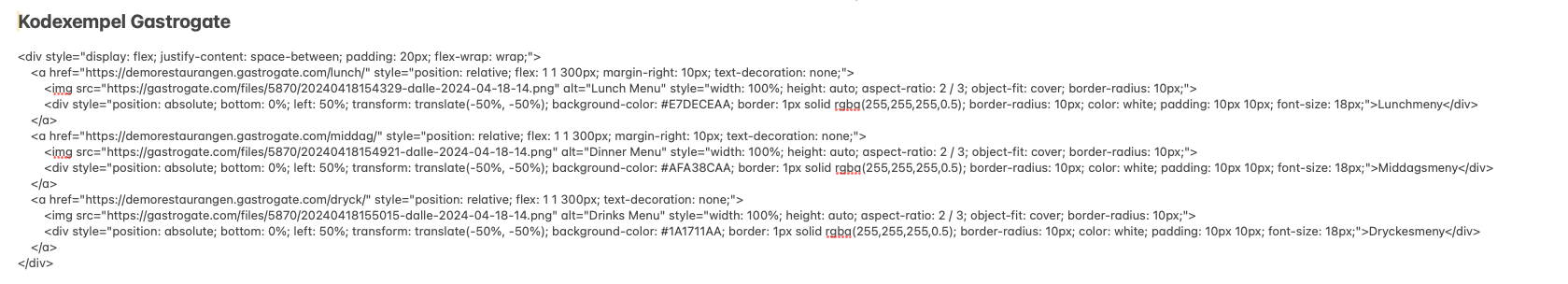
1. Kopiera koden från Exempel 1 och klistra in i Notepad, Notes eller annat textredigeringsprogram på din dator. Maximera fönstret så raderna inte bryter för att det blir lättare att hitta.

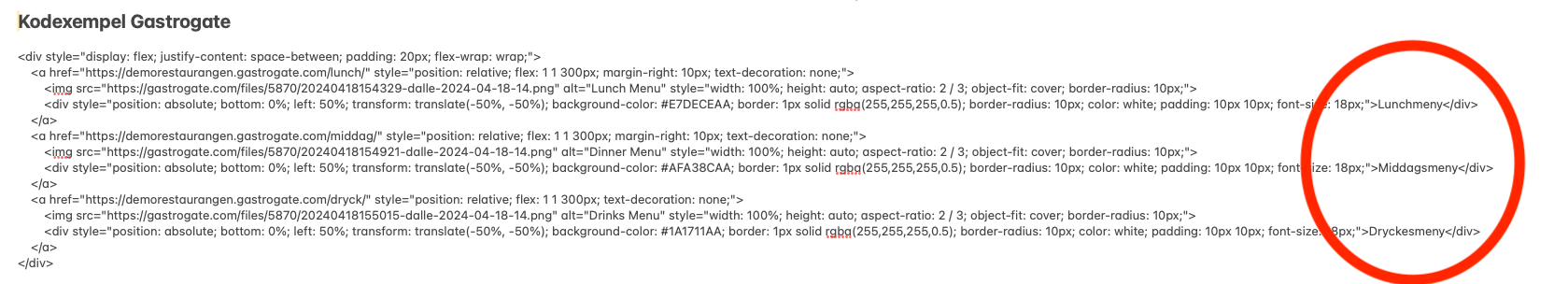
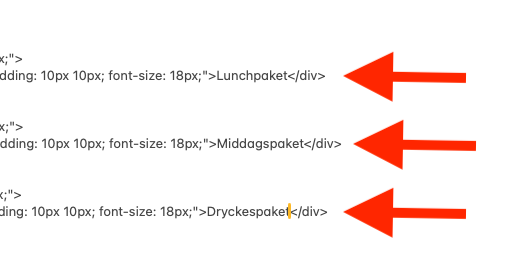
Notera nu att texten på knapparna finner du längst till höger.

2. Byt denna text till det du önskar ska stå på knapparna

3. Kopiera nu in denna nya kod i Gastrogate Admins kodeditor.
4. Klicka på knappen för att gå till WYSIWYG-editorn (se steg 5 i Exempel 1)
5. Spara genom att klicka på den orangea knappen "Spara och publicera ändringar" längst ner på sidan
Ändra länkar i skräddarsydda element
I detta avsnitt förutsätter vi att du läst det föregående avsnittet om hur du ändrar text i skräddarsydda element, och Exempel 1
1. Kopiera koden från Exempel 1 och klistra in i Notepad, Notes eller annat textredigeringsprogram på din dator. Maximera fönstret så raderna inte bryter för att det blir lättare att hitta.
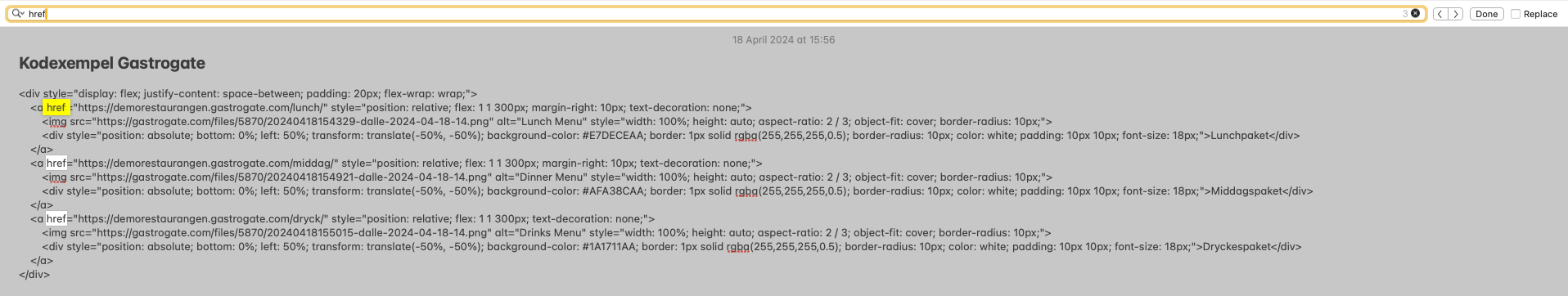
2. På ditt tangentbord tryck CTRL+F (Windows) eller COMMAND+F (Mac) och skriv href
→ Detta kommer markera alla ställen där länkar ligger i koden. Länkarna återges innanför citationstecken `href="https://demorestaurangen.gastrogate.com"```
→ Det första stället det förekommer en länk, motsvarar bilden längst till vänster. Andra för mitten, och tredje för höger.

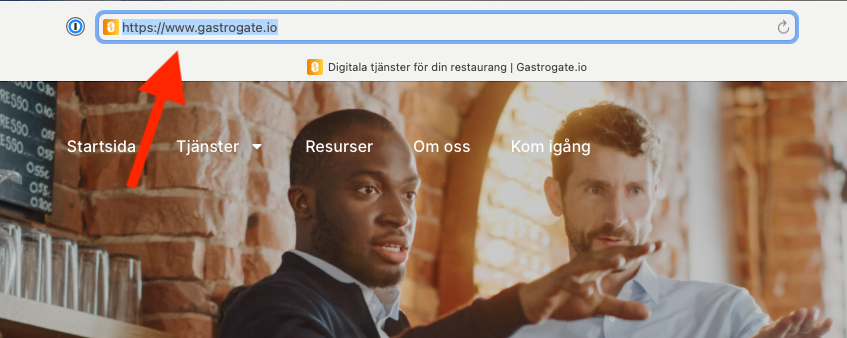
3. Hitta vilken sida du vill att länken ska gå till och kopiera länken

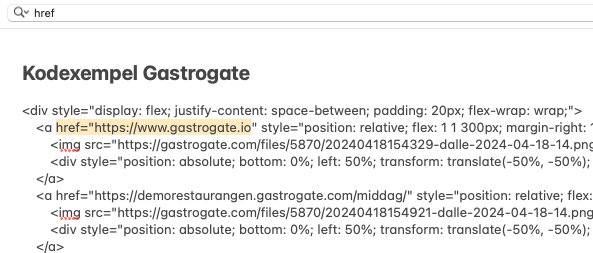
4. Klistra in denna länk direkt i koden så det ser ut som så: href="https://www.gastrogate.io"
5. Gör likadant för de andra ställena href förekommer

6. När du ändrat samtliga href kan du kopiera koden, och klistra in den i Gastrogate Admins kodeditor, och spara på samma vis som tidigare.
Ändra bilder i skräddarsydda element
I detta avsnitt förutsätter vi att du läst det föregående avsnittet om hur du ändrar länkar i skräddarsydda element, ändrar text i skräddarsydda element, och Exempel 1
1. Kopiera koden från Exempel 1 och klistra in i Notepad, Notes eller annat textredigeringsprogram på din dator. Maximera fönstret så raderna inte bryter för att det blir lättare att hitta.
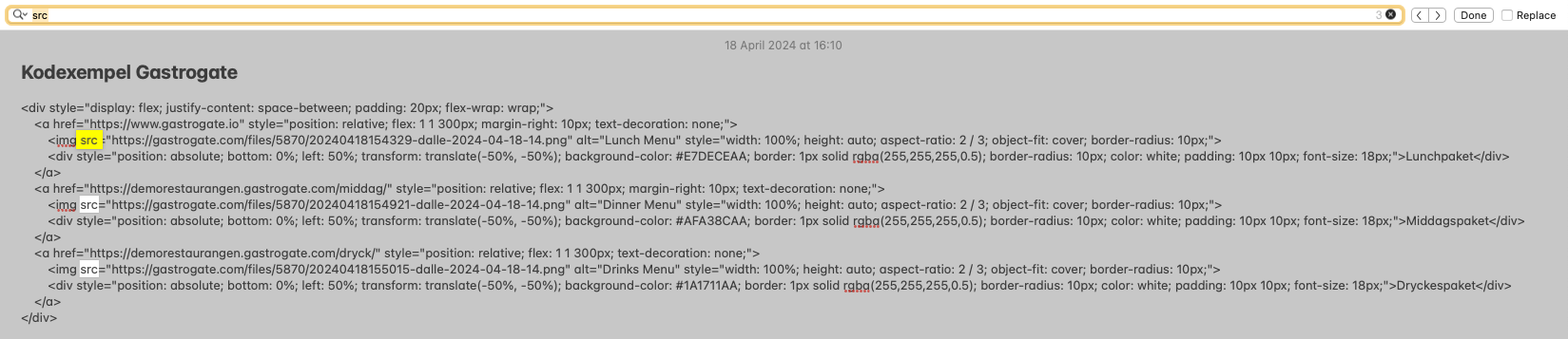
2. På ditt tangentbord tryck CTRL+F (Windows) eller COMMAND+F (Mac) och skriv src
→ Detta kommer markera alla ställen där en länk till en bild ligger i koden. Länkarna återges innanför citationstecken `src="https://gastrogate.com/files/5870/20240418154329-dalle-2024-04-18-14.png"```
→ Det första stället det förekommer en sådan länk till en bild, motsvarar bilden längst till vänster. Andra för mitten, och tredje för höger.

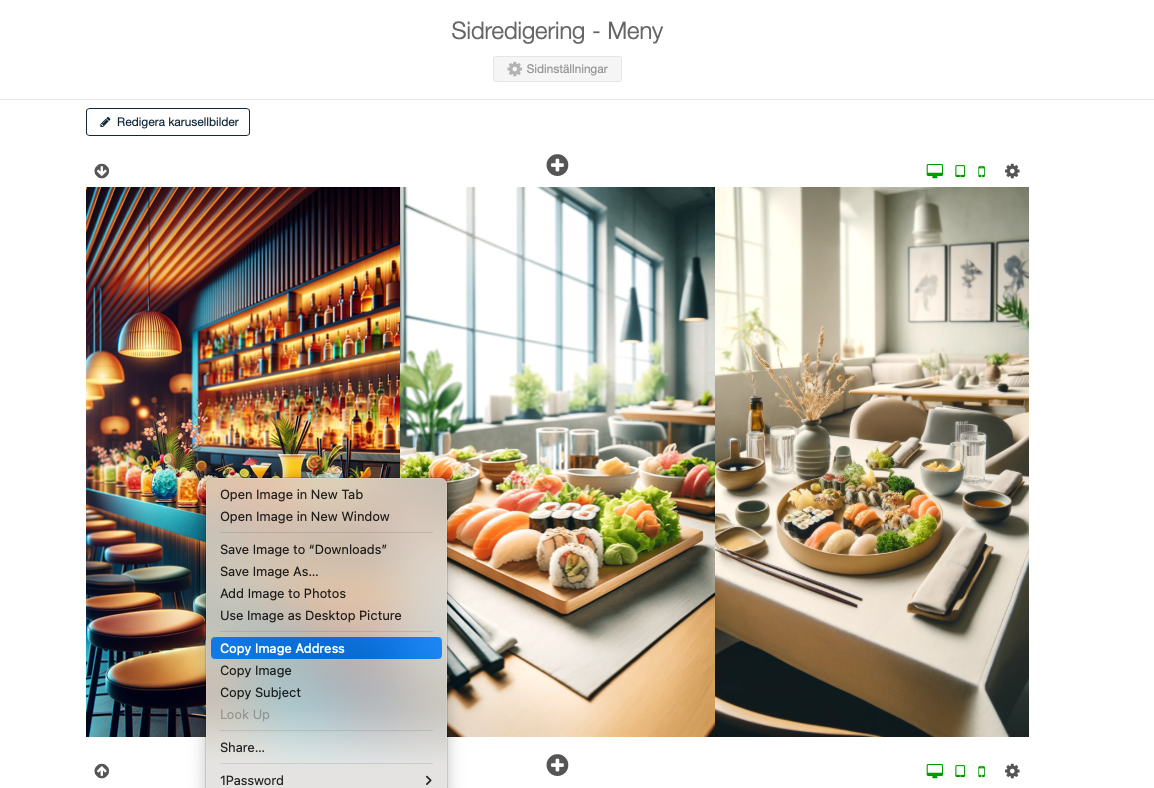
3. Ladda upp de bilder du vill ha med hjälp av någon av bildmallarna i Gastrogate Admins sidredigeringsverktyg
Notera att vi inte kommer behålla dessa ändringar, utan laddar upp bilderna för att få länkar från dem.

4. Högerklicka på bilden och välj "Kopiera bildadressen"/"Copy Image Address"

Adressen ser ut ungefär så här: https://gastrogate.com/files/5870/dalle2024-04-1816.jpg
5. Klistra in denna bildwebadress direkt i koden så det ser ut som så: src="https://gastrogate.com/files/5870/dalle2024-04-1816.jpg"
6. När du ändrat samtliga src kan du kopiera koden, och klistra in den i Gastrogate Admins kodeditor, och spara på samma vis som tidigare.
Ändra skräddarsydda element med ChatGPT
1. Gå till ChatGPT på länken chat.openai.com
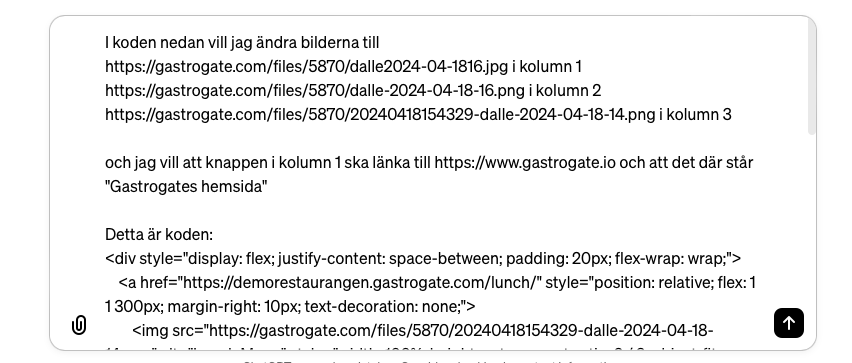
2. Med vanliga ord, beskriv vad du vill uppnå i chattprompten. Exempelvis:
I koden nedan vill jag ändra bilderna till
https://gastrogate.com/files/5870/dalle2024-04-1816.jpg i kolumn 1
https://gastrogate.com/files/5870/dalle-2024-04-18-16.png i kolumn 2
https://gastrogate.com/files/5870/20240418154329-dalle-2024-04-18-14.png i kolumn 3
och jag vill att knappen i kolumn 1 ska länka till https://www.gastrogate.io och att det där står "Gastrogates hemsida"
Detta är koden:
❗️Kopiera och klistra in koden från Exempel 1 här
3. Prompten kommer se ut så här:
4. Skicka den genom att trycka enter eller på pilen nere i högre hörnet och ge vår kära AI lite betänketid.

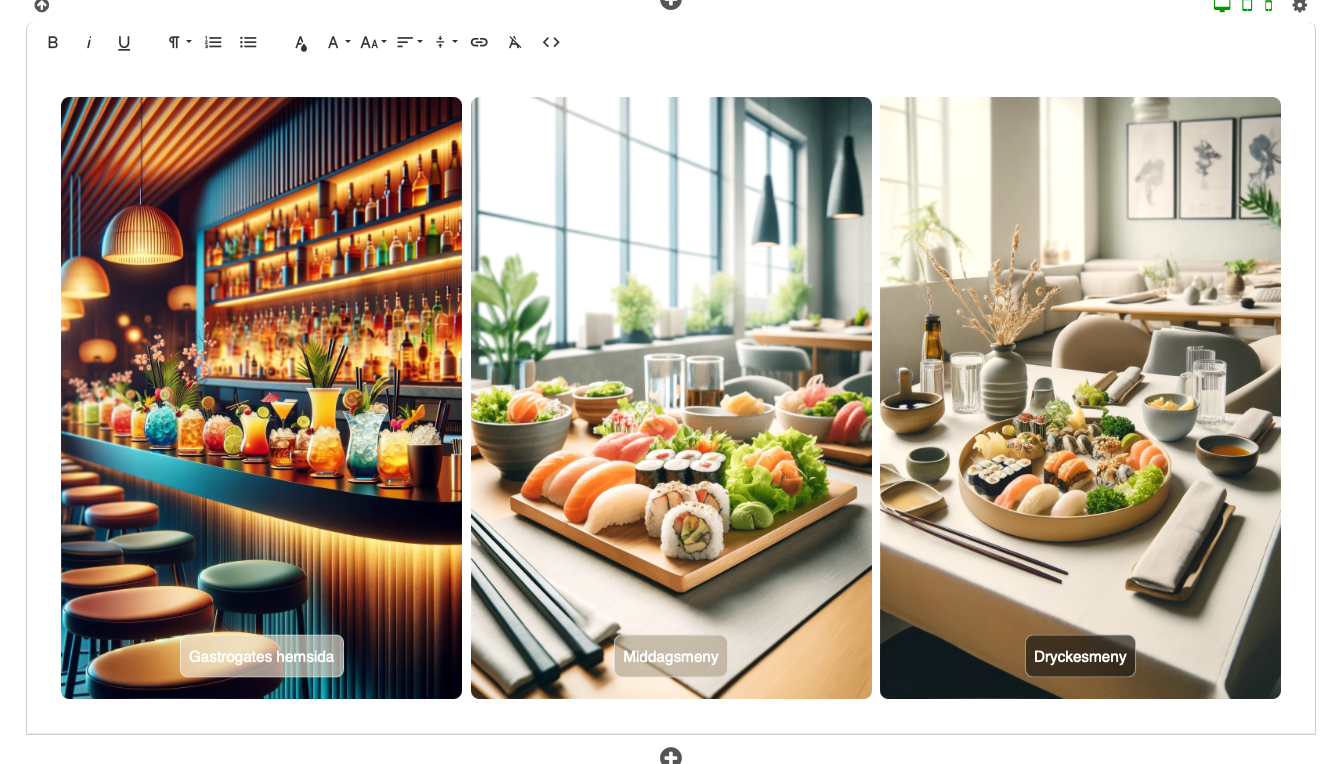
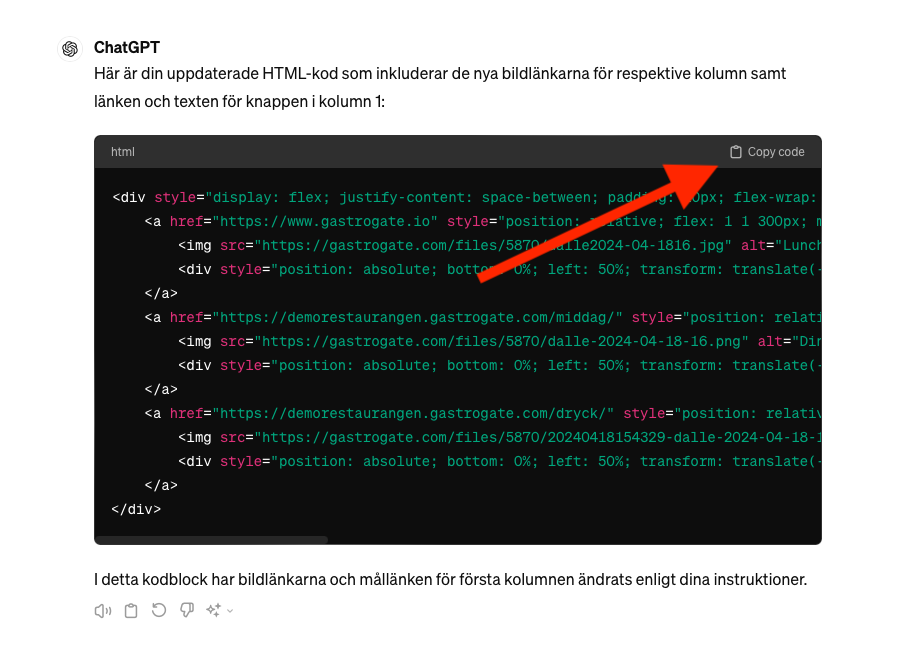
5. När ChatGPT tänkt och skrivit klart kan du helt enkelt klicka "Copy Code" högst uppe i högre hörnet i koddelen för att kopiera dens förslag.

6. Klistra in koden i Gastrogate Admins kodeditor, likt hur vi gjort i tidigare avsnitt. Och verifiera att resultatet blev som du förväntade dig. Om det inte var fallet kan du be ChatGPT ändra koden igen genom att chatta med den som en vanlig människa.
Resultatet: